Wire-framing involves understanding the project and then creating the app flow, using various building blocks.
A wireframe is generally grey scale representation of various screens of the app, describing the functionality and the location of widgets on screen.Wireframes can range from very unfinished and ‘sketchy’ in appearance, to very polished looking and reflective of how the system will look at 100% completion.
Using wire-frames can help determine:
- The structure of a page or screen.
- The layout of content.
- The functionality available.
- Calls to action.
- Blocks of text.
- User interface elements.
- Graphic design touches.
Wireframing Tools
There are various different products available in the market for this purpose.
Below listed are few of them:
- www.mockflow.com
- https://balsamiq.com
- https://gomockingbird.com
- https://moqups.com
- http://www.justinmind.com/
- http://uxpin.com/
- http://pencil.evolus.vn
Personally I use Pencil Evolus since its free and is sufficient for my needs.
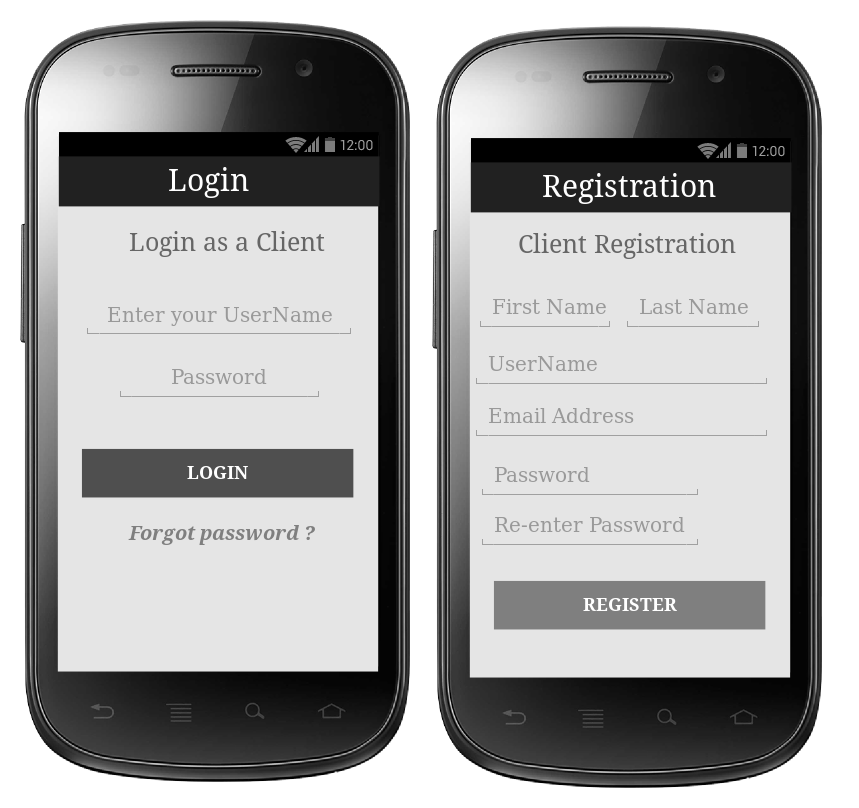
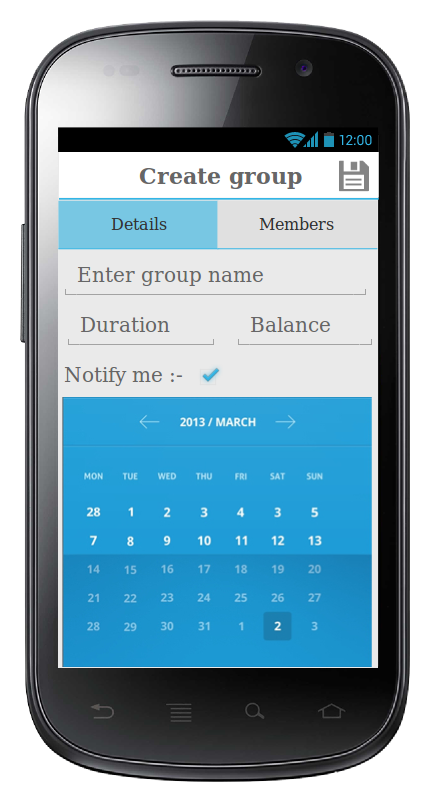
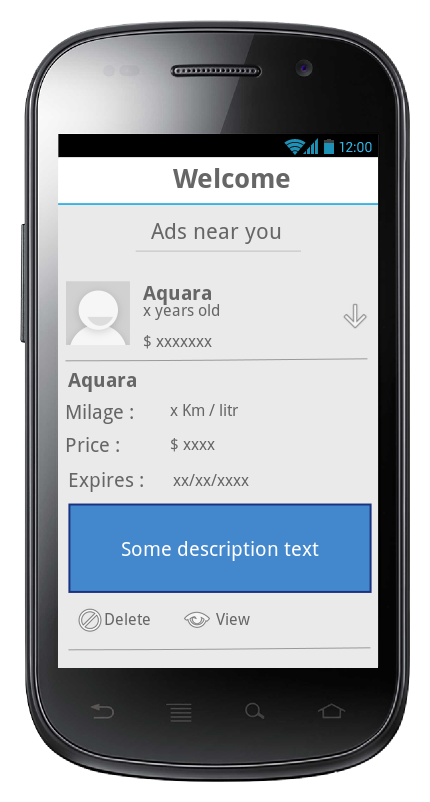
Below are few of the screens that I created using Pencil wireframing tool.



Well In case you have an idea for an app, and do not know from where to start, wireframing the app will be the first step for it.
You can mail me at the mail id mention in Contact me section at my home page.